GitBucket/JenkinsをDocker上にCI/CD環境構築
ITシステム開発業界は「CI/CD」という言葉はよく使われています。CI/CD環境を導入することで、作業品質向上や作業コスト削減を実現できると言われています。CI/CDはあくまで概念ですが、具体的にどうやって一から環境を作るのかサンプルで説明します。
1. CIとは
CIとは、「Continous Intefration」の略で「継続的インテグレーション」のことです。
CIはソース管理でのコミットをきっかけにして、ソースビルド、単体テスト、デプロイ等を自動的に行うことが可能になります。
ただし、CIだけではコンパイルからデプロイまで何も考えず実行してくれるわけではなく、コンパイル、単体テスト、デプロイ等のジョブを作成して、スクリプト等実行することで自動されます。
各作業はそれぞれのツールはあります。
例えば
バージョン管理:Git等
ビルド:Gradle等
テスト:JUnit等
リリース:SERENA等
デプロイ:AWS、Azure、Docker、Openstack等
それぞれを連携するためのCIツールはたくさんがありますが、有名どころでいうと以下のようです。
・Jenkins
もっとも多く導入されているCIツールであり、オープンソースのため無料です。対応言語は、Java、PHP、Perl、JavaScript、Bash等
・Travis CI
Webサービスのため、オンプレ環境で構築できませんが、Github上のソースをビルドやテストを行うことが可能な分散型のCIツールです。
・Drone
GitリポジトリのイベントをHookしDockerコンテナ内でジョブを実行s売ることに特化したCiツールです。オンプレ環境でも構築できます。
・Concourse CI
PipelineベースのCI/CDツールです。タスクの集まりをPipelineとして記述することで実施可視化できます。
2. GitBucketとは

GitBucketとは、Gitのリポジトリ環境を自前で構築するサーバであり、OSSのGitHubクローンです。
リポジトリブラウザはもちろんのことフォーク機能、イシュートラッカー、Wikiなど、GitHubの主要機能のほとんどが実装されていますでのGitHubを使ったことがある人からすれば、違和感なく使うことができるでしょう。
3. Jenkinsとは

Jenkinsとは、JavaでかかれたオープンソースのCIツールである。ソフトウェアのビルド、検証、サーバーへのインストールすることができます。作業の開始は手動でも命令可能ですが、イベントをトリガーとして、例えばバージョン管理システムにおけるコミット、cronのような時刻に基づいたスケジューリング、他のビルドの完了、特定のビルドURLによるリクエストといった様々な方法で起動することができます。
Jenkinsは、Apache TomcatなどのServletで動作しているサーバーベースシステムです。CSV、Subversion、Git、Mercurial、Perforce、Clearcaseといったバージョン管理システムツールに対応し、Apache AntやApache Mavenにおける任意のシェルスクリプトやWindowsバッチコマンドといったプロジェクトを実行することができるます。
4. 環境構築
本稿はDocker上でGitサーバーGitBucketとJenkins連動環境を構築します。
Docker Composeを利用して、「Dockerイメージを作成する場合(GitBucket)」と「既存のDockerイメージを使用する場合(Jenkins)」を示します。
4.1 フォルダ構成
最終フォルダの構成は下記の通りです。
任意フォルダ
├ docker-compose.yml
├ gitbucket
├ ├ Dockerfile
├ ├ gitbucket-data
├ jenkins
├ ├ jenkins-data
docker-compose.ymlはGitBucketとJenkinsのDockerイメージをビルドするためのj享保及びコンテナ起動情報です。
gitbucketフォルダ配下のDockerfileファイルは、GitBucket公式のDockerイメージをそのまま使うのではなく、必要なパッケージ、各種設定を含んだDockerイメージを自分で作成します。
gitbucketフォルダ配下のgitbucket-dataフォルダはGitBucketコンテナの永続データを保存します。Docker上のコンテナを停止しましと、コンテナ情報も消滅しますので、ローカル環境に保存する必要があります。
jenkinsフォルダはGitBucketと同様に永続化データを保存します。
4.2 docker-compose.yml
まず、docker-compose.ymlの中身を見てみましょう。
version: '2'
services:
gitbucket:
build: ./gitbucket
image: gitbucket:4.30.0
ports:
- 8888:8080
- 29418:29418
volumes:
- ./gitbucket/gitbucket-data:/gitbucket
restart: always
jenkins:
image: jenkins/jenkins:lts
ports:
- '8889:8080'
- '5000:5000'
volumes:
- ./jenkins/jenkins-data:/var/jenkins_homegitbucket
gitbucket:
# gitbucketフォルダ配下のDockerfileに基づいてDockerイメージをビルドする
build: ./gitbucket
# Dockerイメージ名は「gitbucket:4.30.0」にする
image: gitbucket:4.30.0
ports:
# コンテナの8080ポートをホストの8888にマッピングする
- 8888:8080
# gitレポジトリにアクセス用SSHポート番号
- 29418:29418
volumes:
# コンテナの/gitbucketフォルダ配下のデータをホストの./gitbucket/gitbucket-dataフォルダに保存する
- ./gitbucket/gitbucket-data:/gitbucket
restart: alwaysjenkins
jenkins:
# jenkins公式Dockerイメージを利用する
image: jenkins/jenkins:lts
ports:
# コンテナの8080ポートをホストの8889にマッピングする
- '8889:8080'
- '5000:5000'
volumes:
# # コンテナの/var/jenkins_homeフォルダ配下のデータをホストの./jenkins/jenkins-dataフォルダに保存する
- ./jenkins/jenkins-data:/var/jenkins_home4.3 Dockerfile
次はDockerfileの中身を見てみましょう。
# java:8-jreをベースにDockerイメージを作成
FROM java:8-jre
# githubからgitbucket 4.30.0をダウンロードしてコンテナに保存してから自動的に/gitbucketに解凍される
ADD https://github.com/gitbucket/gitbucket/releases/download/4.30.0/gitbucket.war /opt/gitbucket.war
# 解凍された/gitbucketを/rootに.gitbucketリンクを作る
RUN ln -s /gitbucket /root/.gitbucket
# コンテナの/gitbucketをホストの./gitbucket/gitbucket-dataに永続化する
VOLUME ./gitbucket/gitbucket-data:/gitbucket
# WEBページのポート:8888
EXPOSE 8888
# gitレポジトリのSSHアクセスポート:29418
EXPOSE 29418
ENV MAX_FILE_SIZE=3145728
# 起動gitbucket
CMD ["sh", "-c", "java -jar /opt/gitbucket.war --max_file_size=$MAX_FILE_SIZE"]4.4 起動
次はdocker-composeからコンテナを起動します。
# 格納フォルダに移動して、起動する
$ docker-compose up -d
# 起動ステータスを確認する
$ docker-compose ps
# Dockerイメージを確認する
$ docker images
# 終了
$ docker-compose down4.5 GitBucketアクセス
ブラウザから以下のURLにアクセスして、ログインします。
http://localhost:8888
ユーザ:root
パスワード:root

4.6 Jenkinsアクセス
ブラウザから以下のURLにアクセスして、ログインします。
http://localhost:8889
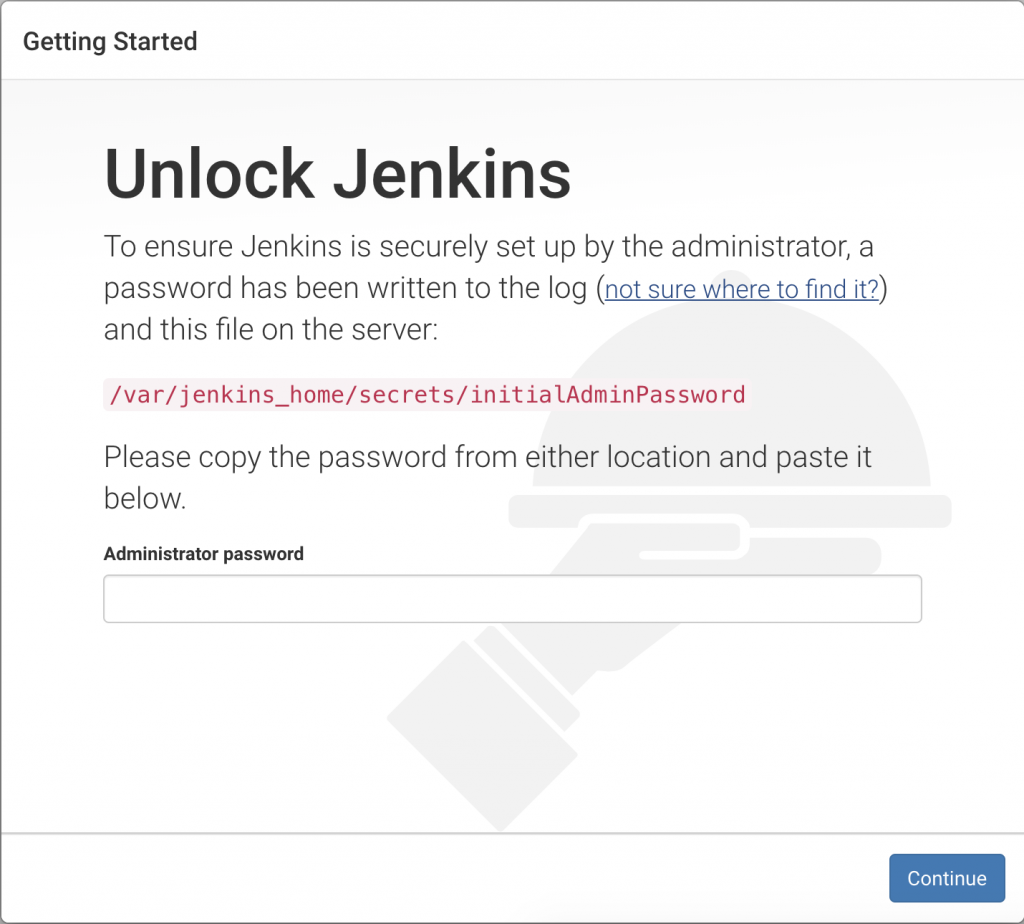
下記の画面が表示されますが、Administratorパスワードは./jenkins/jenkins-data/secrets/initialAdminPasswordに書いてあります。

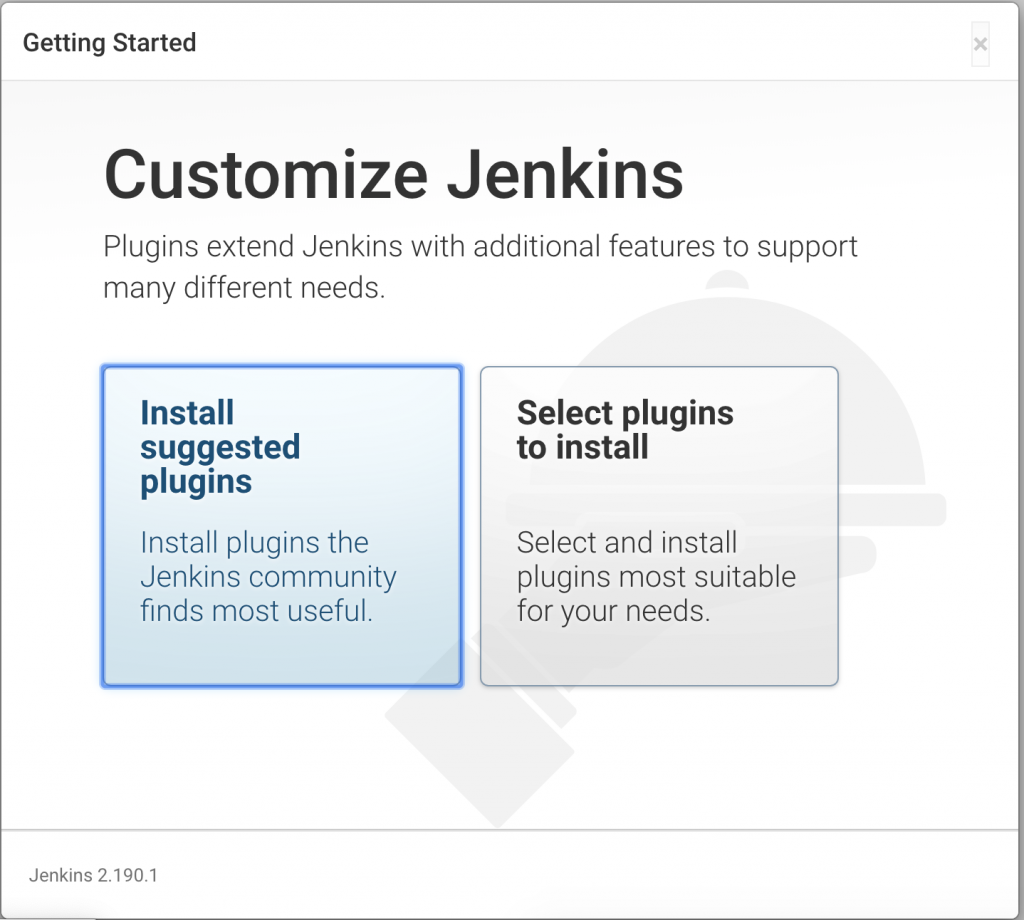
パスワードを入力して、「Continue」ボタンを押下したら、下記のインストール画面が表示されます。

これ以降の インストール手順は割愛させていただきます。