Drupal+Dockerインストールチュートリアル
簡単なHPを作成するときに、ほとんどWordPressを利用してきましたが、これからウェブページ以外様々なカスタマイズ機能を追加しないといけないウェブサイトを作ることになります。一から作るのは無理ですので、Drupalを検討しています。とりあえず、ローカルのDocker環境で触ってみます。
OS:macOS Mojava ver10.14.6
Docker:2.1.0.3 インストール済
1.MySQLインストール
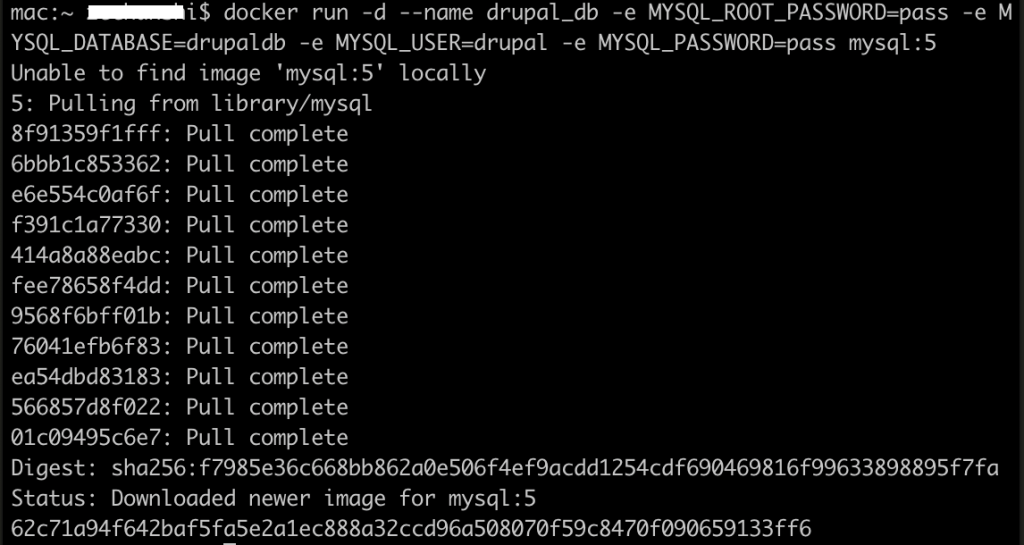
docker run -d --name drupal_db -e MYSQL_ROOT_PASSWORD=pass -e MYSQL_DATABASE=drupaldb -e MYSQL_USER=drupal -e MYSQL_PASSWORD=pass mysql:5コンテナ名:drupal_db
環境変数:ルートパスワード:pass
DBスキーマ名:drupaldb
DBユーザ名:drupal
DBパスワード:pass
ローカルはmysqlイメージがないですので、レポジトリからダウンロードしてインストールします。

2.drupalインストール
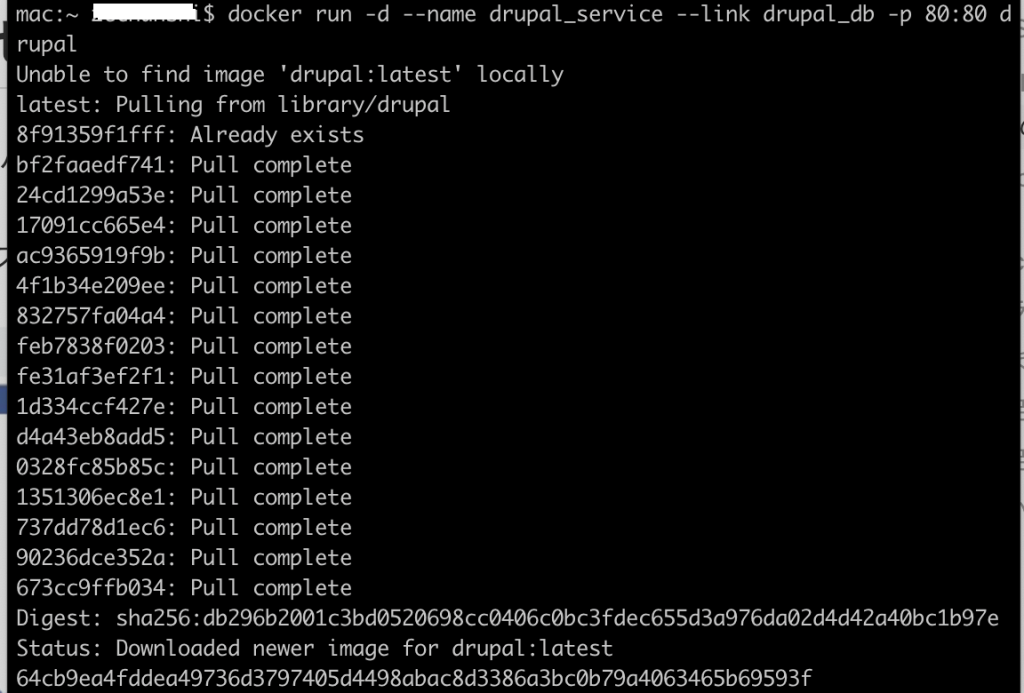
docker run -d --name drupal_service --link drupal_db -p 80:80 drupalコンテナ名:drupal_service
利用DB:drupal_db
ポート番号:80
MySQLと同じく、ローカルはdrupalイメージがないですので、レポジトリからダウンロードしてインストールします。

3.コンテナ確認
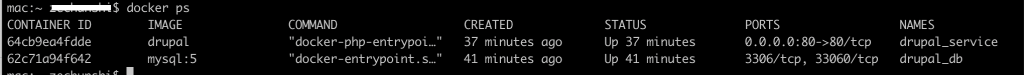
docker ps
先程作りましたdrupal_service、drupal_dbは起動されていることを確認できます。
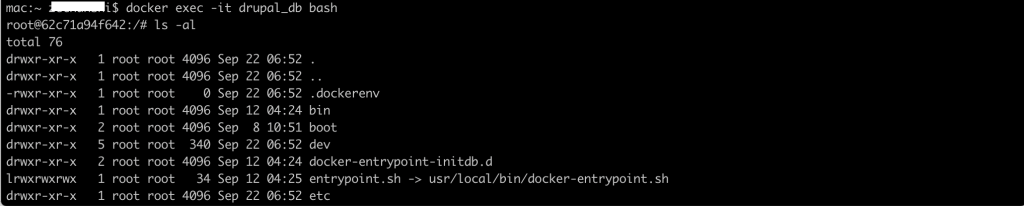
docker exec -it drupal_db bash
ls -aldrupal_dbコンテナにつながってDBの設定等は可能です。同じようにdrupal_serviceも設定可能です。

4. drupalインストール
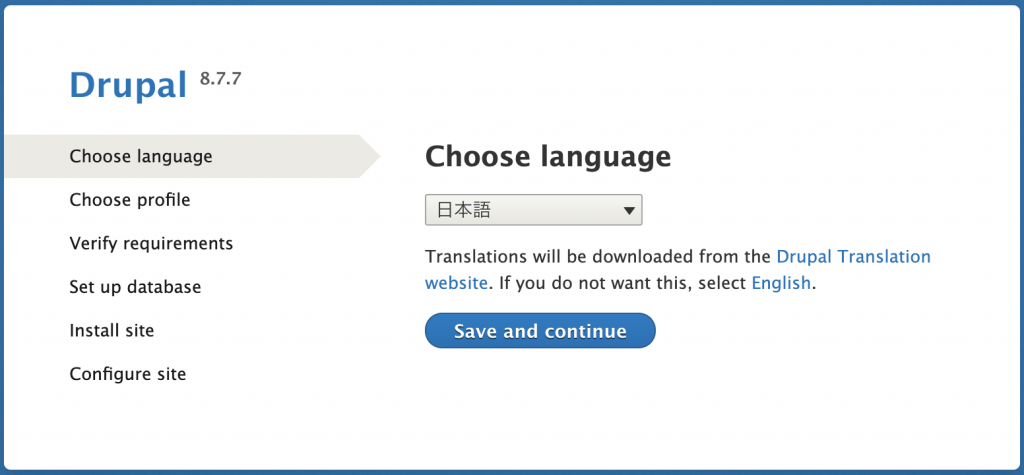
ブラウザを起動して、http://localhostをアドレスに入力します。下記のインストール画面が表示されます。

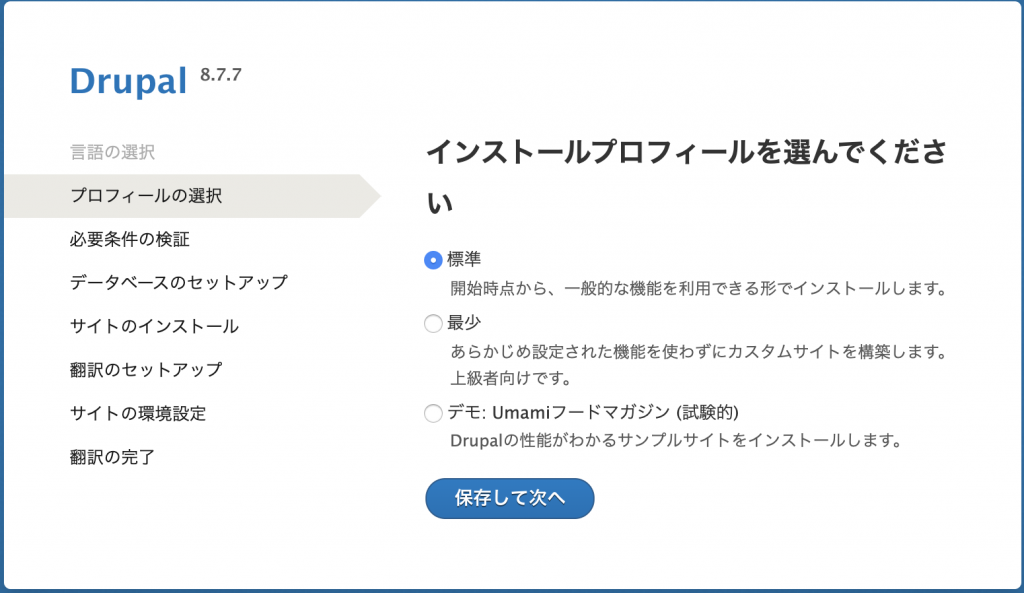
「Save and continue」を押下して、下記の画面に進めます。

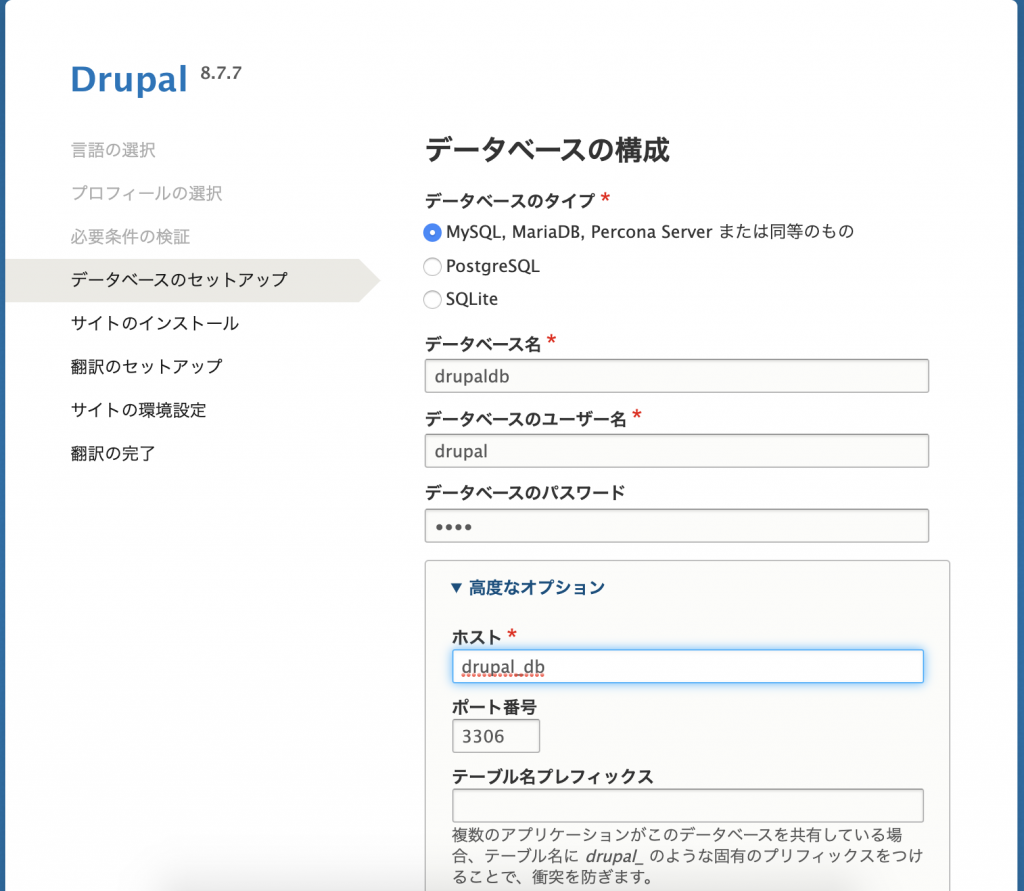
「保存して次へ」ボタンを押下して、DB設定画面が表示されます。

上記の画面にて、下記のように設定します。
データベース名:drupaldb
ユーザ名:drupal
パスワード:pass
ホスト:drupal_db
ポート番号:3306(デフォルト)
「保存して次へ」ボタンを押下して、Drupalインストールが始まります。

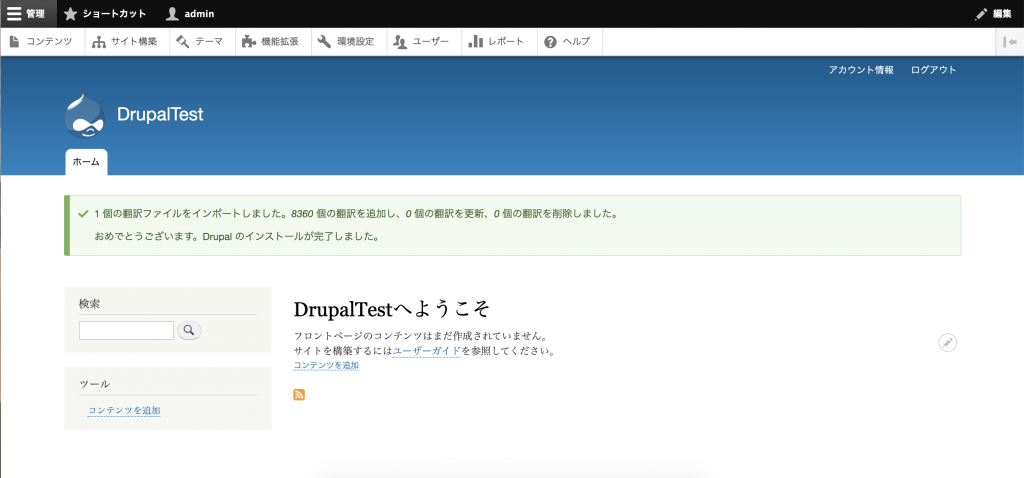
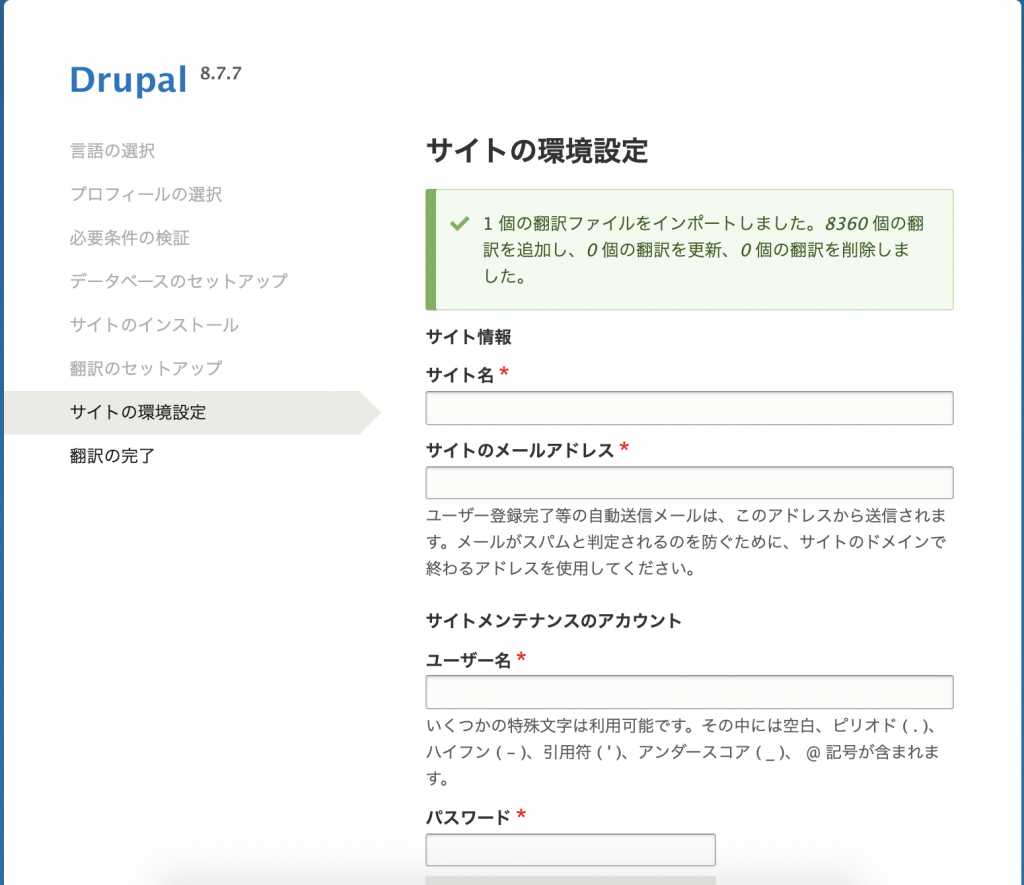
インストール完了後、下記の様な環境設定画面が表示されます。

適切なサイト名、メールアドレス、ユーザ名、パスワードを入力して、「保存して次へ」ボタンを押下したら、Drupal画面が表示されます。ここまでDrupalインストールが完了しました。